Trên các trang web hiện nay, ở phần đầu tiên thường sẽ có các phần menu, hay con gọi là Navigation bar. Đây là một trong những thành phần quan trọng nhất của trang web. Nếu bạn mới học về HTML thì tạo menu đơn rất đơn giản, nhưng cách tạo menu ngang đa cấp bằng Css phức tạp hơn rất nhiều. Bài viết này sẽ giúp bạn hình dung rõ hơn về các bước thực hiện thủ thuật trên một cách dễ hiểu nhất!

Menu đa cấp là gì?
Menu đa cấp là menu cung cấp cho bạn một danh sách tùy chọn ở ngay đầu mỗi trang web. Khi nhấp chuột vào một mục bất kỳ, một danh sách các mục danh sách con sẽ được “thả xuống”, bạn có thể bấm vào chúng để lựa chọn chủ đề mình muốn xem.
Tạo menu đa cấp cho phép người dùng lựa chọn một tùy chọn nào đó từ danh sách. Đối với các website có nhiều chỉ mục, không thể sắp xếp toàn bộ trên giao diện thì đây được coi là giải pháp tối ưu.
Thành phần có trong một menu đa cấp
Trước khi đi tìm hiểu cách tạo menu ngang đa cấp bằng Css, hãy cùng xem một menu đa cấp sẽ bao gồm những phần nào nhé! Các thành phần chính bao gồm:
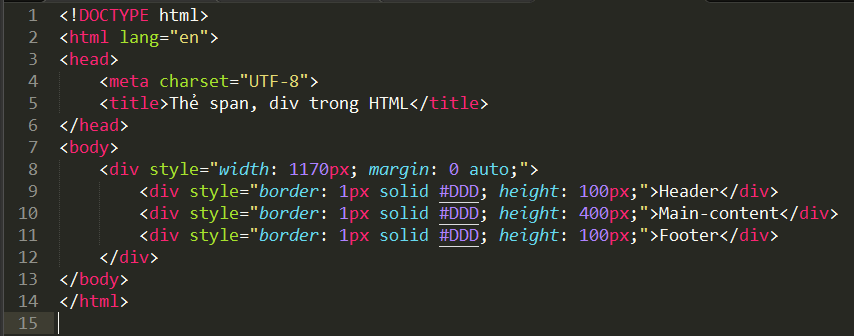
- Thẻ <div></div> là thẻ được dùng để gom nhóm các phần tử với nhau, thường dùng để tạo bố cục cho menu đa cấp trong website.
Thẻ <div> nhóm các phần tử trong menu vào một khu vực để tách biệt với các phần khác

- Thẻ <ul></ul>, <ol><ol>. Các thẻ này thông thường đi kèm với thẻ <li></li>
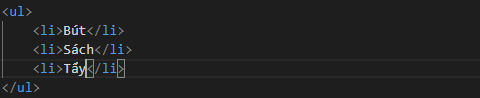
Thẻ <ul> dùng để tạo danh sách không có thứ tự.

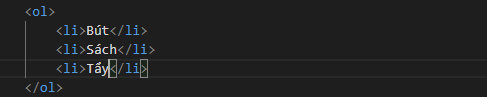
Thẻ <ol></ol> dùng để tạo danh sách có thứ tự.

Ngoài ra để có thể tạo ra một menu đa cấp hoàn chỉnh, cần phải sử dụng CSS để căn chỉnh các thành phần để chúng nằm ở những vị trí phù hợp và bắt mắt hơn.
Cách tạo menu ngang đa cấp bằng Css
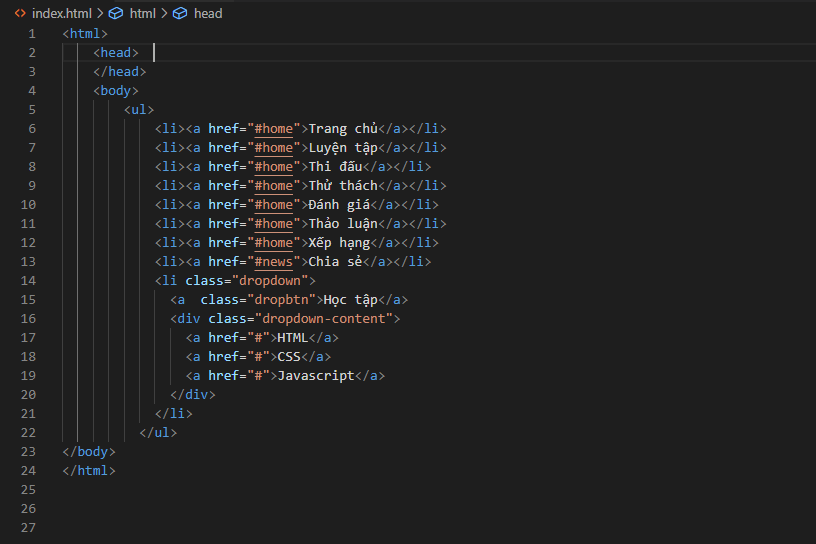
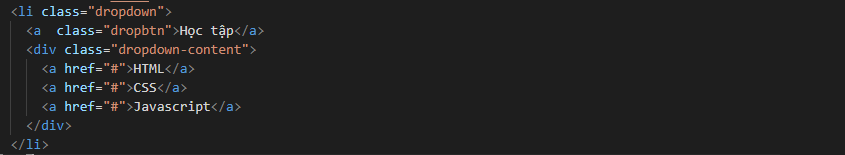
Bước 1: Đầu tiên, bạn cần tạo một file index.html để design bố cục cho menu đa cấp. File có dạng như sau:


Bước 2: Tạo thêm 1 file style.css (Hoặc bạn viết luôn css vào file index.html)
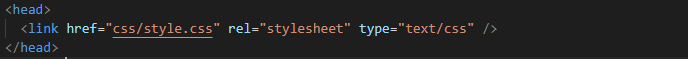
Đối với cách tạo thêm 1 file style.css bạn chỉ cần tạo riêng một file đó rồi paste code css vào. Lưu ý để file index.html có thể kết nối với file style.css bạn cần phải gọi cái link css đó bằng cách:

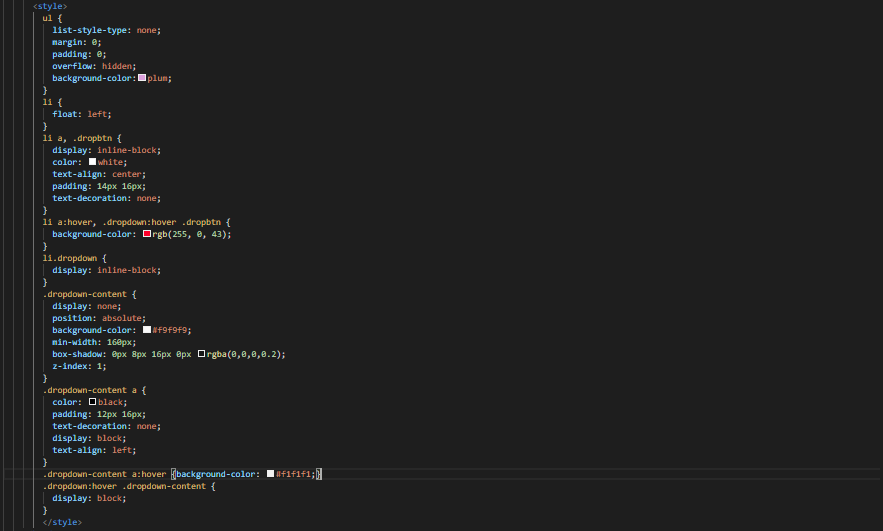
Đối với cách viết css trong file index.html sẽ được thực hiện như sau:

Trong File Css bao gồm thiết kế cho thẻ<ul>; thiết kế cho thẻ <li>
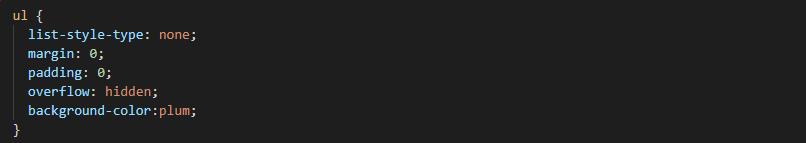
- Thiết kế cho thẻ <ul>

Tiếp theo sử dụng thuộc tính ‘list-style-type: none’ để bỏ các dấu chấm đầu mỗi thành phần của menu.
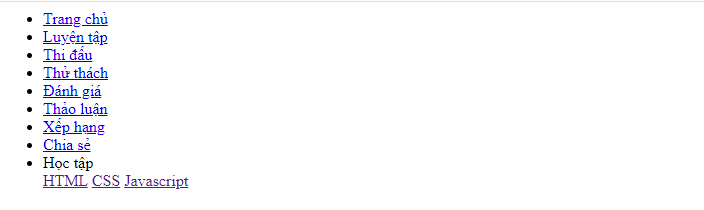
Khi chưa có ‘list-style-type: none’ menu hiện ra sẽ có dạng:

Khi áp dụng ‘list-style-type: none’ menu sẽ hiển thị như sau:

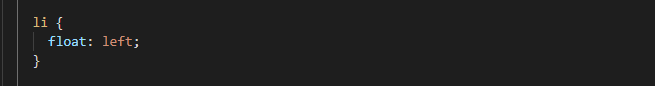
- Thiết kế cho thẻ <li>: Ta sử dụng thêm thuộc tính ‘float’ : left để dàn các thành phần của menu thành hàng ngang.

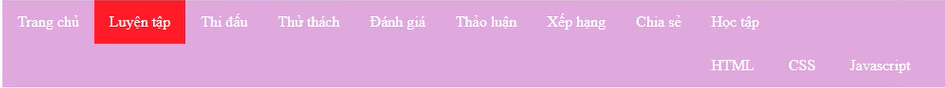
![]()
Như vậy cách tạo menu ngang đa cấp bằng Css đã gần hoàn thiện. Bây giờ bạn cần bỏ dấu gạch chân dưới mỗi chữ bằng cách thiết lập thuộc tính ‘text-decoration: none’. Sau đó bạn thiết kế màu chữ và khoảng cách mỗi chữ sao cho hài hòa.

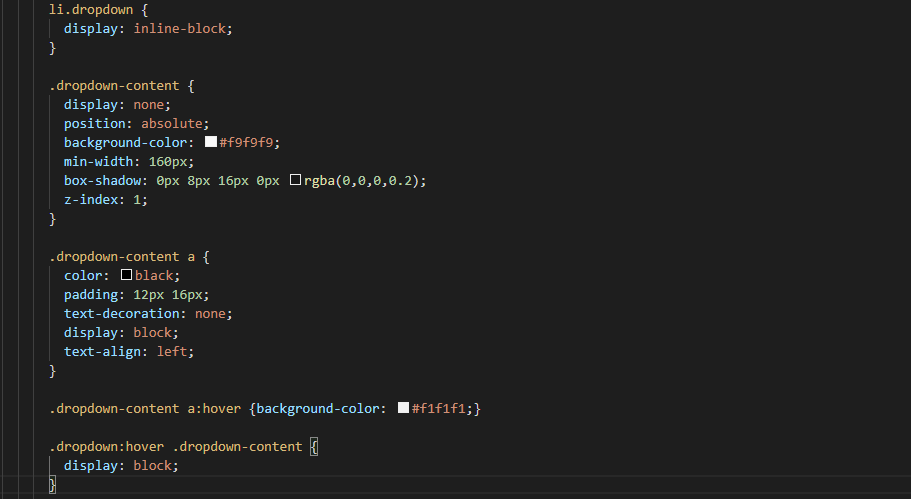
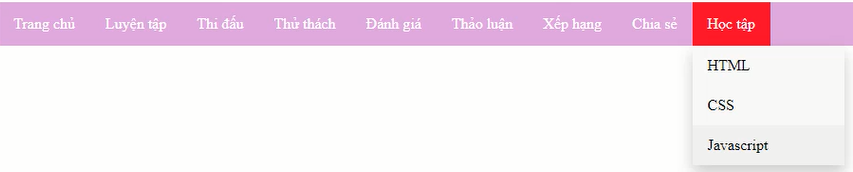
Bước 3: Thiết kế menu đa cấp
Tại mục học tập, chẳng hạn ta muốn thiết kế thêm những mục nhỏ, thao tác thực hiện sẽ như sau:


Ngoài Css bạn có thể tham khảo thêm cách tạo menu bằng jquery hay HTML. Có thể nói rằng việc khởi tạo menu đa cấp sẽ giúp ích rất nhiều cho việc tìm kiếm và phân mục những thành phần khác nhau của trang web, vì thế chúng sẽ giúp bạn không bị rối mắt. Với những hướng dẫn trên đây về cách tạo menu ngang đa cấp bằng Css, chúc các bạn sẽ tạo được website của riêng mình!
